今天接到个任务,公司有部门需要做一个微信小程序,正好接触一下新东西,就来记录一下学习的收获。
准备
前端知识
你需要了解基本的前端知识,包括js、css、html,如果你对这些还不熟悉,可以到w3cschool上进行学习
IDE搭建
微信官方为我们提供了开发者工具,直接下载安装就好了;如果你需要其他选择,网上有一篇5款微信小程序开发对比的文章,你也可以看一下,在本篇文章中,我使用的是官方提供的开发者工具。

了解小程序
小程序的文件类型
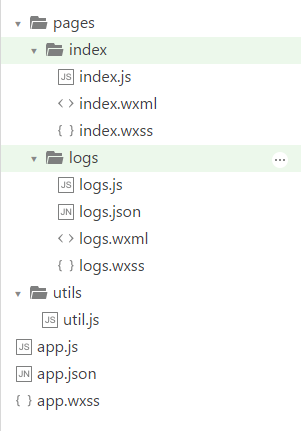
小程序有以下几种文件类型
- js ---------- JavaScrip文件
- wxss ------- 类似CSS文件
- wxml ------- 类似HTML文件
- json -------- 项目配置文件,负责窗口颜色等等
在程序的根目录用app来命名的这四中类型的文件,就是程序入口文件。
app.json
必须要有这个文件,如果没有这个文件,IDE会报错,因为微信框架把这个作为配置文件入口,你只需创建这个文件,里面写个大括号就行;在这里对整个小程序的全局配置。记录了页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。
app.js
必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写 以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
app.wxss
这个文件不是必须的。因为它只是个全局CSS样式文件。
app.wxml
这个也不是必须的,而且这个并不是指主界面哦~因为小程序的主页面是靠在JSON文件中配置来决定的 js文件。
有了以上两个必须的文件,IDE就不会报错了,也意味着这是最简单的微信小程序

开始
配置app
app.json是文件小程序的配置文件;

{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "新闻"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "图片"
}]
},
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}注册程序
在app.js中,App()函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})app()函数具体API解释如下:

注册页面
在开发者工具提供的demo中,有两个页面,可以通过Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
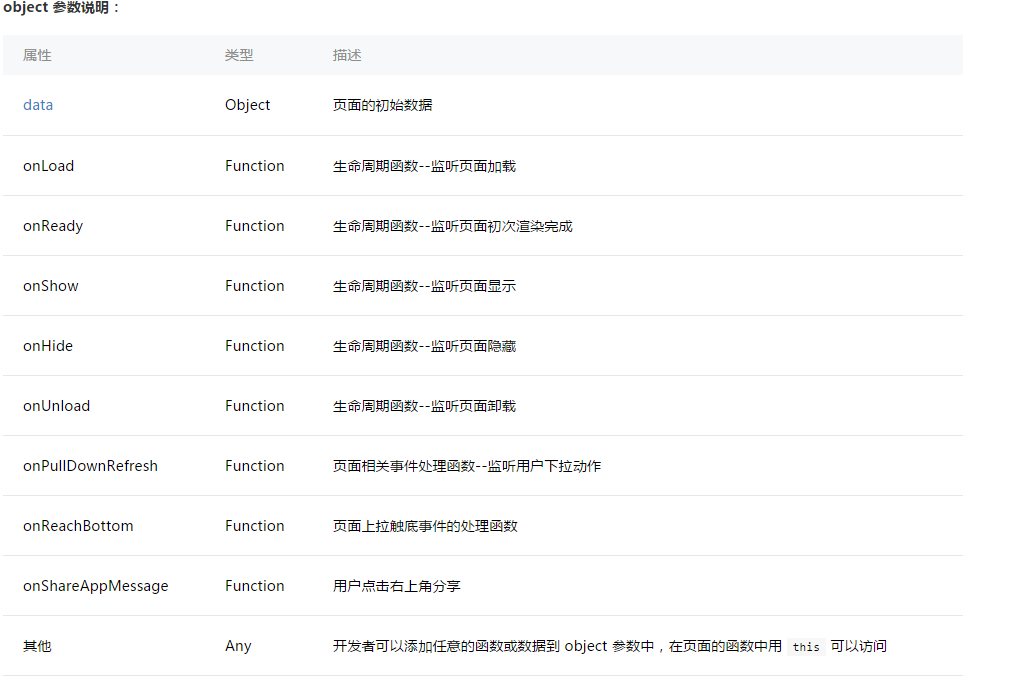
})page()函数具体API解释如下:

美化页面
美化页面我们用到了 wxml 和 wxss文件。
这是wxss代码:
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
} 这是wxml代码:
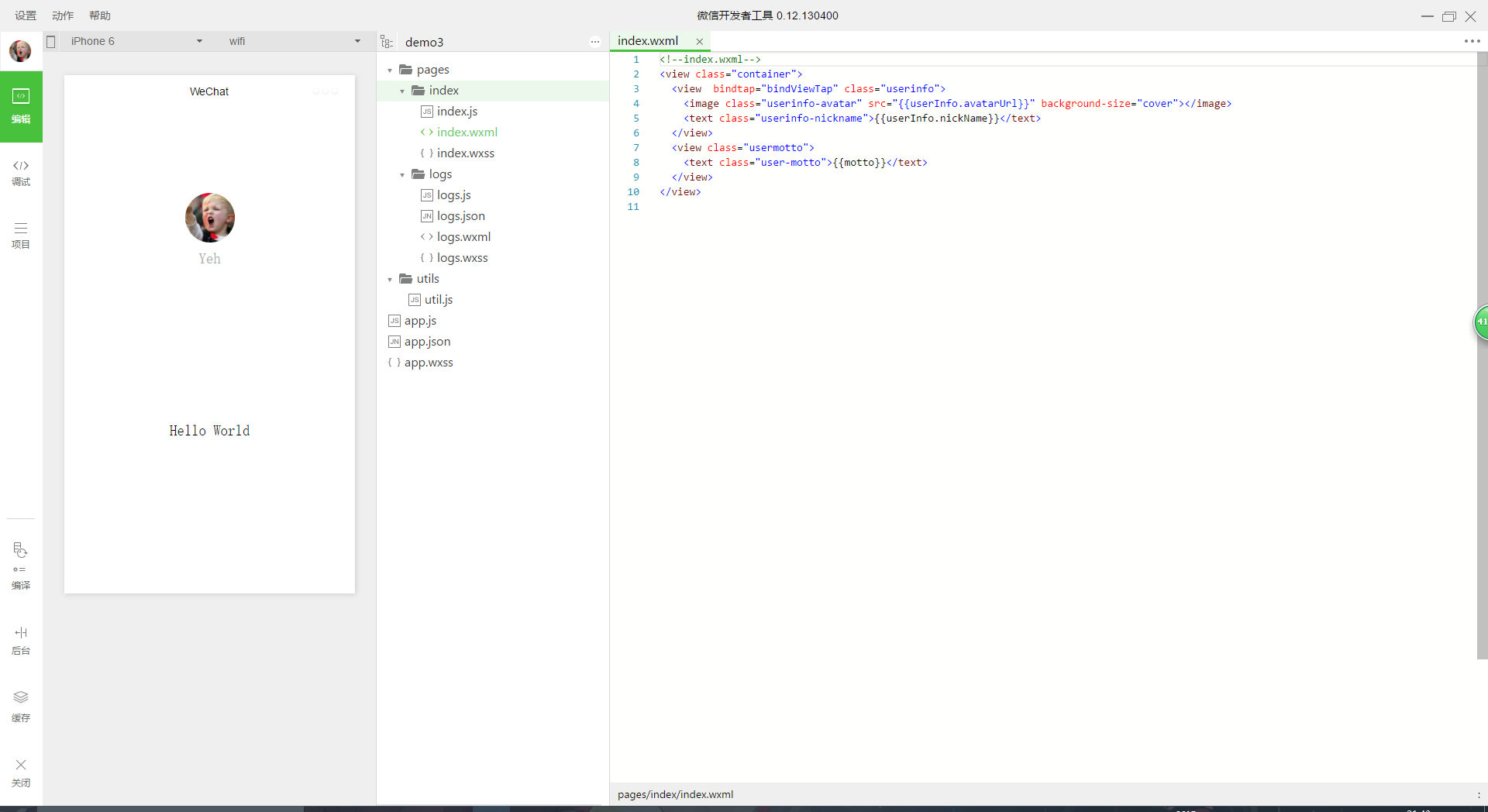
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>如果你对css、js有基本的了解,这两个文件都不在话下。
事件绑定
事件列表
 事件绑定的写法同组件的属性,以 key、value 的形式
事件绑定的写法同组件的属性,以 key、value 的形式
- key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchtouchstart
- value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
注意:bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡
冒泡事件就是需要向父节点传递这个事件