最近在看微信小程序的文档,里面有使用flex布局,然后我去学习了阮一峰的flex教程,有感而发,自己也来一个!
速查
容器属性
| 属性 | 说明 | 取值(第一个是默认值) |
|---|---|---|
| flex-direction | 主轴的方向 | row,row-reverse,column,column-reverse |
| flex-wrap | 如何换行 | nowrap,wrap,wrap-reverse |
| justify-content | 在主轴上的对齐方式 | flex-start,flex-end,center,space-between,space-around |
| align-items | 在交叉轴上如何对齐 | stretch,flex-start,flex-end,center,baseline |
项目属性
| 属性 | 说明 |
|---|---|
| order | 项目的排列顺序。数值越小,排列越靠前,默认为0。 |
| flex-grow | 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 |
| flex-shrink | 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 |
| flex-basis | 在分配多余空间之前,项目占据的主轴空间(main size)。 |
| flex | flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto,后两个属性可选。 |
| align-self | 单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。 |
容器属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
该属性决定主轴的方向(即项目的排列方向),合法的取值:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行,合法的取值:
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content
justify-content属性定义了项目在主轴上的对齐方式,合法的取值:
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items
align-items属性定义项目在交叉轴上如何对齐,合法的取值:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用,合法的取值:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
项目属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow
该属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink
该属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小 。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。��果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis
该属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为他设置一个值(比如350px),则项目将占据固定空间。
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto,后两个属性可选。
align-self
该属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承��元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
DEMO
下面的例子是基于这个样式起步的
.container{
display: flex;
flex-wrap: wrap;
}
.box{
width: 120px;
height: 120px;
border: solid 5px #fff;
background: #eee;
display: flex;
}
.item{
width: 40px;
height: 40px;
background: #04acf7;
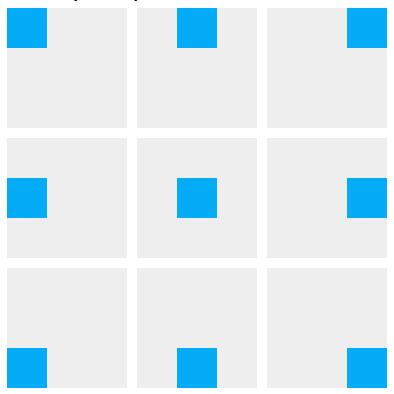
}筛子布局(一个点)
.c1 .box2{
justify-content: center;
}
.c1 .box3{
justify-content: flex-end;
}
.c1 .box4{
align-items: center;
}
.c1 .box5{
justify-content: center;
align-items: center;
}
.c1 .box6{
justify-content: flex-end;
align-items: center;
}
.c1 .box7{
align-items: flex-end;
}
.c1 .box8{
justify-content: center;
align-items: flex-end;
}
.c1 .box9{
justify-content: flex-end;
align-items: flex-end;
}<div class="container c1">
<div class="box">
<div class="item"></div>
</div>
<div class="box box2">
<div class="item"></div>
</div>
<div class="box box3">
<div class="item"></div>
</div>
<div class="box box4">
<div class="item"></div>
</div>
<div class="box box5">
<div class="item"></div>
</div>
<div class="box box6">
<div class="item"></div>
</div>
<div class="box box7">
<div class="item"></div>
</div>
<div class="box box8">
<div class="item"></div>
</div>
<div class="box box9">
<div class="item"></div>
</div>
</div>

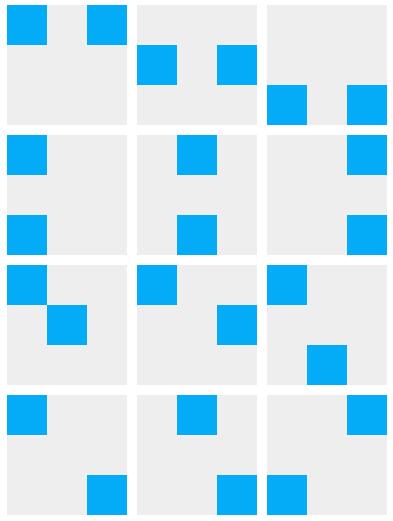
筛子布局(二个点)
.c2 .box1{
justify-content: space-between;
}
.c2 .box2{
justify-content: space-between;
align-items:center;
}
.c2 .box3{
justify-content: space-between;
align-items:flex-end;
}
.c2 .box4{
flex-direction: column;
justify-content: space-between;
}
.c2 .box5{
flex-direction: column;
justify-content: space-between;
align-items:center
}
.c2 .box6{
flex-direction: column;
justify-content: space-between;
align-items:flex-end;
}
.c2 .box7 .item:nth-child(2){
align-self: center;
}
.c2 .box8 {
flex-direction: column;
}
.c2 .box8 .item:nth-child(2){
align-self: flex-end;
}
.c2 .box9 .item:nth-child(2){
align-self: flex-end;
}
.c2 .box10{
justify-content: space-between;
}
.c2 .box10 .item:nth-child(2){
align-self: flex-end;
}
.c2 .box11{
flex-direction: column;
justify-content: space-between;
align-items:center
}
.c2 .box11 .item:nth-child(2){
align-self: flex-end;
}
.c2 .box12{
flex-direction: column;
justify-content: space-between;
align-items:flex-end;
}
.c2 .box12 .item:nth-child(2){
align-self: flex-start;
}<div class="container c2">
<div class="box box1">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box2">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box3">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box4">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box5">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box6">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box7">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box8">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box9">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box10">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box11">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box12">
<div class="item"></div>
<div class="item"></div>
</div>
</div>
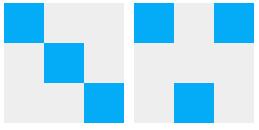
筛子布局(三个点)
.c3 .box1 .item:nth-child(2){
align-self: center;
}
.c3 .box1 .item:nth-child(3){
align-self: flex-end;
}
.c3 .box2 .item:nth-child(2){
align-self: flex-end;
}<div class="container c3">
<div class="box box1">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box box2">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
筛子布局四个点)
.c4 .box1{
flex-direction: column;
justify-content: space-between;
}
.c4 .box1 .col{
display: flex;
justify-content: space-between;
}
.c4 .box2{
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}
.c4 .box2 .item{
text-align: center;
line-height: 40px;
}<div class="container c4">
<div class="box box1">
<div class="col">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="col">
<div class="item"></div>
<div class="item"></div>
</div>
</div>
<div class="box box2">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</div>
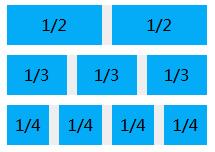
Gird布局
设值项目属性flex-grow: 1,最是简单的网格布局,项目可以平均分布。
.c5 .gird{
display: flex;
width: 200px;
height: 40px;
background: #EEEEEE;
border: 5px solid #fff;
}
.c5 .cell{
flex-grow: 1;
background: #04ACF7;
text-align: center;
line-height: 40px;
margin-left: 10px;
}
.c5 .cell:first-child{
margin: 0;
}<div class=" c5">
<div class="gird">
<div class="cell">1/2</div>
<div class="cell">1/2</div>
</div>
<div class="gird">
<div class="cell">1/3</div>
<div class="cell">1/3</div>
<div class="cell">1/3</div>
</div>
<div class="gird">
<div class="cell">1/4</div>
<div class="cell">1/4</div>
<div class="cell">1/4</div>
<div class="cell">1/4</div>
</div>
</div>
项目属性的介绍
项目属性的介绍不是很清晰,写了几个小例子以供分析,比如有以下dom结构:
<div class="list">
<div class="item item1"></div>
<div class="item item2"></div>
</div>- flex-grow相同,item将等分空间。
.list{
display: flex;
}
.item{
height: 60px;
flex-grow: 1;
}- flex-grow不同,item按比例分配空间,此时item1占据空间的1/5,item2占据空间的4/5,比如list的宽度为1000px,则item1为200px,item2为800px。
.list{
display: flex;
}
.item{
height: 60px;
flex-grow: 1;
}
.item1{
flex-grow: 1;
}
.item2{
flex-grow: 4;
}flex-grow与flex-basis同时存在,item都有各自的初始值(item1为100px,item2为200px);
当list的宽度小于等于300px时,flex-grow属性是没有作用的,item的空间按flex-basis的值进行比例分配,此时item1占据空间的2/3,item2占据空间的1/3,比如list的宽度为90px,则item1为60px,item2为30px。
当list的宽度大于300px时,item先按照各自的flex-basis值分配固定的空间,再按照flex-grow得值分配剩余的空间,比如list的宽度为1000px,item先各自分得固定空间200px、100px,再按比例分配剩余空间700px,则item1为200+7001/5=340px,item2为100+7004/5=660px。
.list{
display: flex;
}
.list .item{
height: 60px;
}
.item1{
flex-basis: 200px;
flex-grow: 1;
}
.item2{
flex-basis: 100px;
flex-grow: 4;
}下面这种情况item先分配固定空间100px,item2获得剩余空间,你可以使用这个方式做一侧固定,一侧自适应布局。
这时,去掉flex-basis属性,直接写
width: 100px;也能达到目的
.list{
display: flex;
}
.item1{
flex-basis: 100px;
}
.item2{
flex-grow: 1;
}